ブログを始めて10か月、
いまだにほとんどの機能が使いこなせてない
ふじとも です。
ブログの文章を作る中でもいろんな機能があります。
見出しを入れたり、
画像を入れたり、
リスト表示にしたり…
まだまだブログ初心者気分のわたしは
(いつくらいまで初心者と名乗れるでしょうか)
数ある中のほんのいくつかしか
使えていません。
スペース の簡単な入れ方
スペースの簡単な入れ方を結果から言うと
『行の最初にスペースキーで
空白を1文字分入れて改行』
これで1行分のスペースが行間にできます。
こんな簡単なこと10か月も知らなかったのです…
ツールからスペースを入れる
ここで断っておきますが
このブログはワードプレスの
コクーンというテーマで作成しております。
このテーマ以外は使ったことがないので
どんな感じか分かりません。
ブログを始めた当初、
MicrosoftのWordのような感覚で
ふつうに「エンターキー」で改行して
行間にスペースを入れてました。
が、改行では行間にスペースはできないのです。
公開して確認したら
行間詰め詰めの見にくい文章…
どゆこと???
自分なりに画面を探して
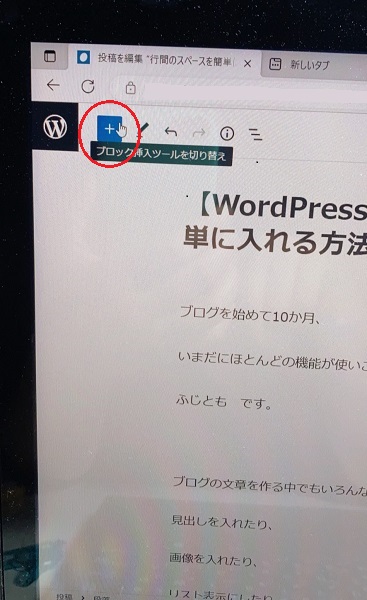
投稿する記事の作成画面の上の方に
ブロック挿入ツール、というのを発見。

「いろんなことがここからできますよ」
ってボタンなのですが
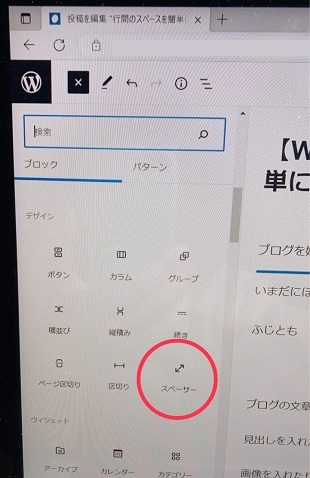
そこに”スペーサー”という
行間にスペースを入れる機能があります。

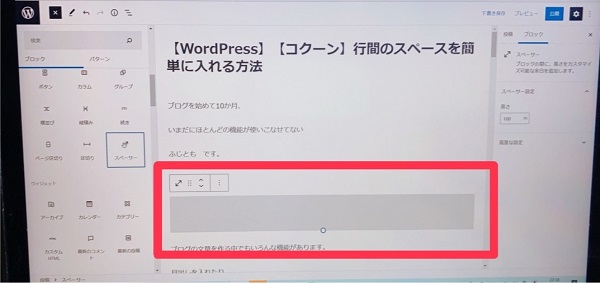
スペーサーを使うと
自分で好きなサイズのスペースを入れることができます。
1行分、とかでなくて
マウスで微調整できるのです。

↑四角いグレーの部分がスペース。
青い〇をドラッグして広さが調整できます。
ツールからスペース挿入する時のちょっとした手間
今までは文章打って
スペース入れたい所になったら
マウスもって
ツールボタンをクリックして
“スペーサー”を選択して
スペースのサイズ調整して
また文章打って…
この、マウスに持ち替えて
というのがけっこう煩わしい。
文章が長いと何回も行間開けるので
面倒ながらもこの方法でやってました。
キーボードでできないものか
もしかして
いちいちマウス持ち替えずにできる方法があるのでは?!
と思い検索してみたところ
上↑に書いた「簡単な入れ方」を見つけた次第です。
どなたかのブログで見つけました。
行間をたくさん取りたいときは
“スペーサー”がいいと思いますが
わたしはふだん使う分には
1行分でいいので
スペースキー1回押して改行、
で作業が楽になりました。
今日もここまで読んでくださってありがとうございました。



コメント